从网上抄了一份代码,用来反馈问题用。不要问为什么不做表单提交,问就是懒。哈哈哈。
代码如下:
<template>
<view>
<iframe class="web-view" :src='url' allow="fullscreen"></iframe>
</view>
</template>
<script>
export default {
data() {
return {
url: 'https://h4ck.org.cn'
}
},
}
</script>
<style>
.container {
display: flex;
flex-direction: column;
height: 100%;
/* height : 100%; // 自定义高度 */
width: 100%;
margin-top: 2rpx;
}
.web-view {
flex-direction: column;
height: 100%;
width: 100%;
background-color: white;
}
</style>
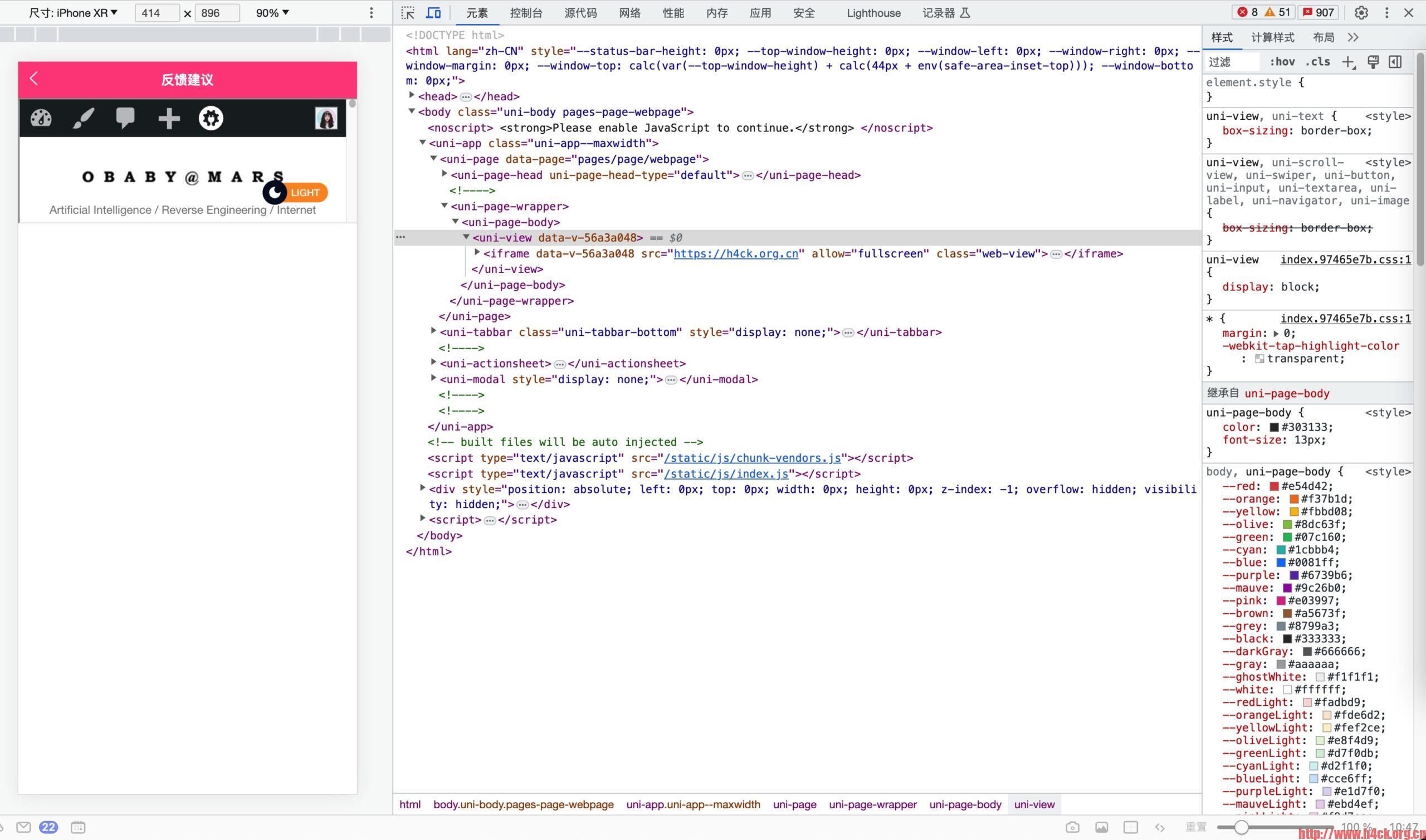
虽然都设置了 100% 但是实际的加载效果却是下面的样子:
当然作为一个非专业的前端程序媛,怎么写 css 是个大问题。于是换个思路,直接动态设置高度吧。
- 设置动态高度
:style="{height: pageHeight+'px'}"
<iframe class="web-view" :src='url' :style="{height: pageHeight+'px'}" allow="fullscreen"></iframe>
- 获取当前页面高度:
onLoad() {
// 获取当前窗口高度
this.pageHeight = uni.getSystemInfoSync().windowHeight;
// 监听窗口大小的变化
uni.onWindowResize((res) => {
this.pageHeight = res.size.windowHeight;
});
},
现在看起来就 ok 啦
参考链接:
https://blog.csdn.net/qq_43483403/article/details/132143660




6 comments
我作为后端出身,写前端也是东拼西凑,然后炫技,然后咔咔咔一顿改回第一版。
我的要求很简单,能达到目标就 ok 了。所以这个项目目前前端代码写的非常乱,非常拉跨。哈哈哈。
首图太哇塞了,吸引眼球
哈哈哈,投毒成功了吗?
好像也可以把自己博客套壳打包成一个APP
是哒,也可以的。不过这个没什么太大意义,还不如直接在桌面创建个快捷方式或者 weblink 。